A React.js SaaS Starter Kit to build your MVP faster
Zauberstack speeds up the development process. Built on an industry-proven tech stack, it helps you bypass months of extensive discussions and research.

Node.js
React.js
Next.js
Mantine
Apollo GraphQL
Docker
Gitlab
Let's Encrypt
NestJS
NGINX
Prisma
Stripe
TypeScript
JSON Web Tokens
All the basic elements to build & launch a SaaS app
Zauberstack helps you to get off the ground quickly: subscriptions, user management, user invitations etc. With all this boilerplate out of the way you can start building real features faster.
Payments and subscriptions
Easily integrate and manage recurring billing for subscription-based services. Powered by Stripe.
Authentication & authorization
Pre built forms and views for authentication, password recovery and registration.
Passwordless login
Allow users to log in without a password.
Invite new team members
Invite new team members and manage roles and permissions easily.
Marketing website
Responsive and conversion optimized marketing website included.
Modern techstack
Built with modern technologies like React, Typescript, NestJS, Prisma, GraphQL, Apollo Client, Next.js, Mantine, Vite and more.
Fully customizable
Everything in zauberstack is 100% customizable.
Dark mode
Let users toggle between light and dark mode.
No lock-in
With zauberstack your are not dependent of a service provider or technology solution.
E-Mail templates
Easily send out transactional mails with pre-built mail templates.
Fully responsive
The ui fully adapts to the users screen size. Zauberstack is mobile first and fully responsive.
100% open source
All libraries and components of zauberstack are open source and have a great developer community.
Extensive documentation
Detailed instructions on how to setup, configure and deploy zauberstack.
Free SSL
Zauberstack contains a detailed guide on how to launch for production on a server
Detailed instructions to deploy for production
Zauberstack contains a detailed guide on how to launch for production on a server
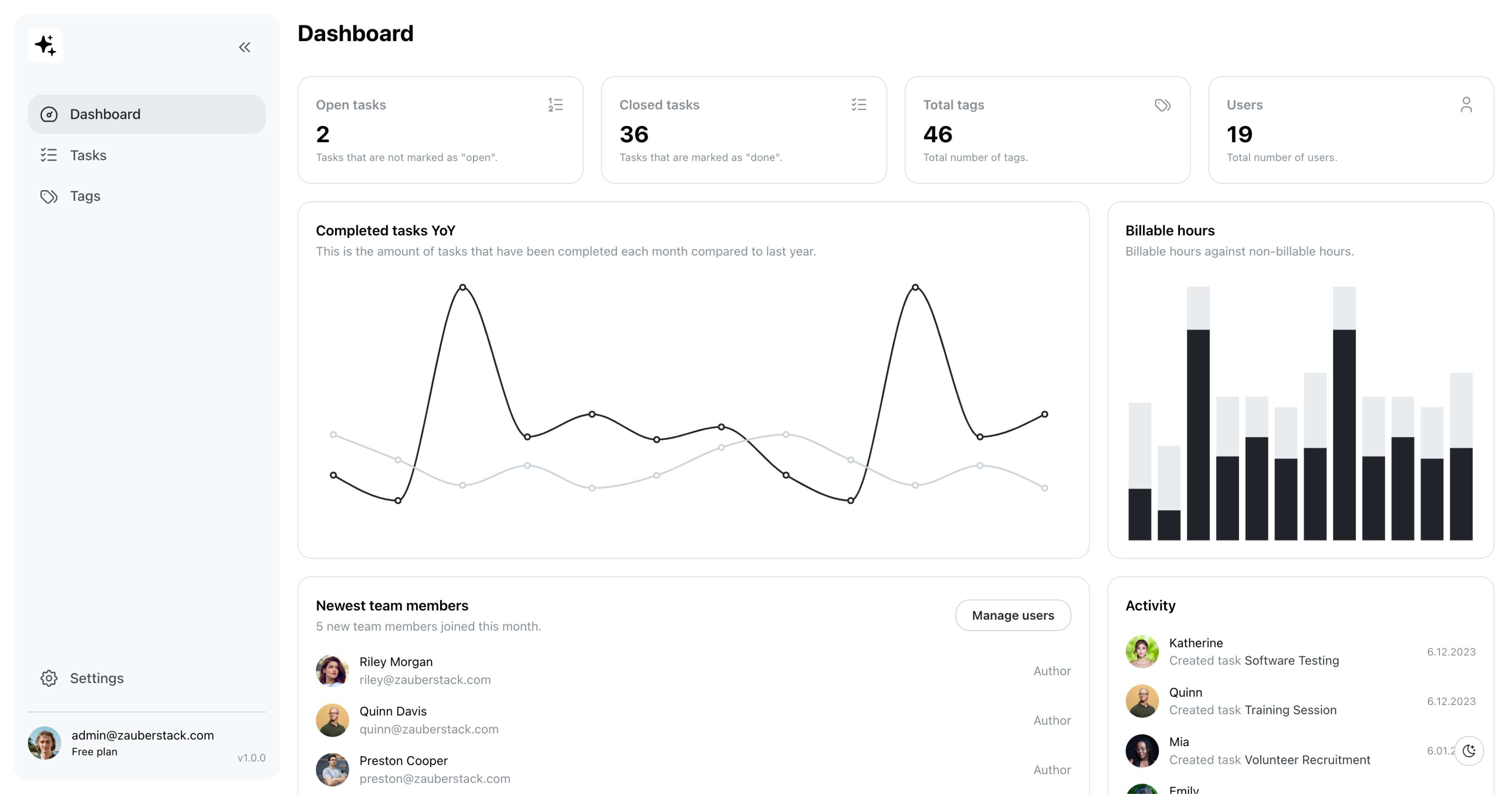
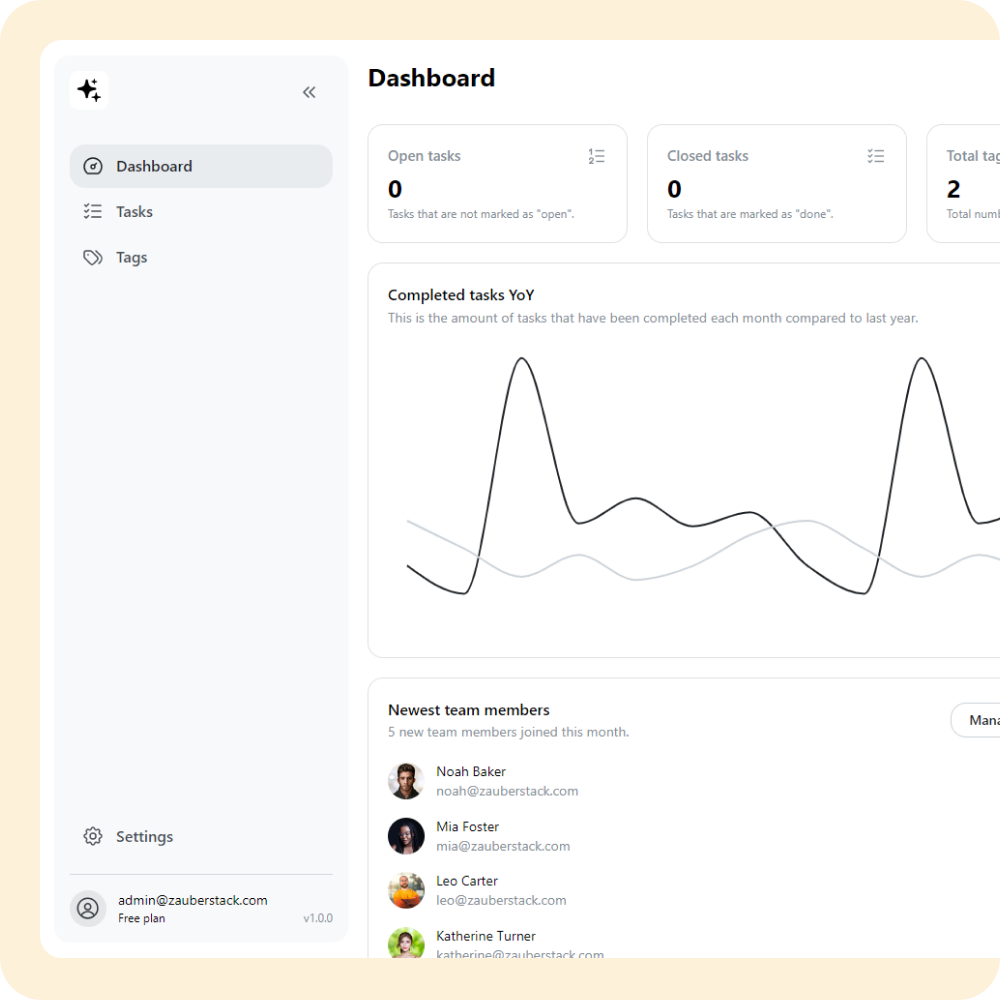
Responsive, dark mode, pre-built components, fast loading times...
Beautifully designed React webapp with pre-built views and components for authentication, team management, subscription, dashboards, tables, forms and more. Fully integrated with a GraphQL api.
Powered by

Built with Mantine
Mantine is a modern React component library designed to streamline and simplify the process of building web applications.
GraphQL and Apollo Client
Apollo Client is a powerful JavaScript library for managing state and making GraphQL queries in web applications harnessing the full potential of GraphQL.
Stripe subscriptions
Powered by Stripe, zauberweb lets you easily integrate and manage retcurring billing for subscription-based services.
Authentication flow, registration, password reset
Pre built forms and views for authentication, password recovery and registration save your a decent amount of development time.
Filterable lists, complex tables
Manage large datasets with pre-built table and filter components. Pagination, inline editing, responsive table views. Powered by the incredible Mantine Datatable library.
Invite system, team management
Invite new team members and manage roles and permissions easily. Invitees receive an email with instructions to join your team.
Prebuilt components, 100% customizable
Zauberweb contains custom react components. On top of that you can use 200+ core components of mantine and mantine.ui.
Dark mode
The most important feature of every digital product: Let users toggle between light and dark mode.
Mobile first
The ui fully adapts to the users screen size. Zauberweb is mobile first and fully responsive.
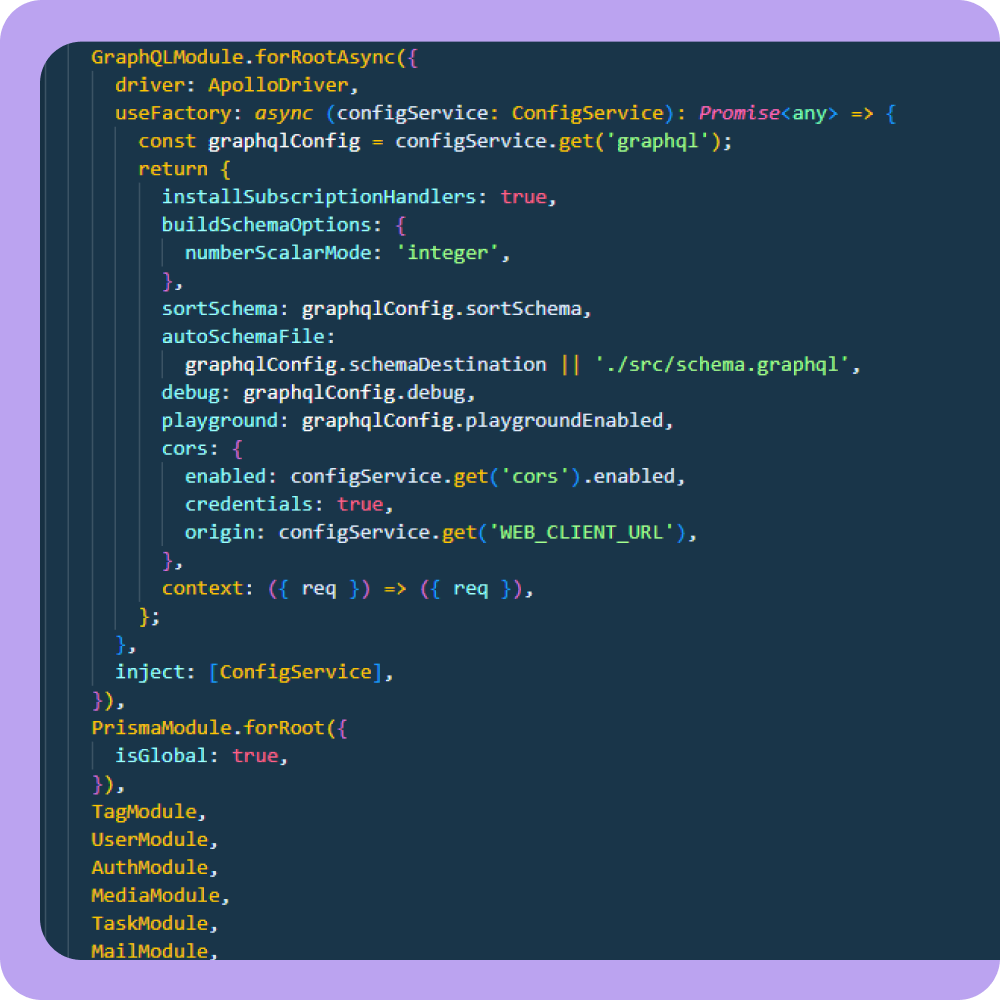
GraphQL, JWT, Prisma ORM, E2E tests, Stripe subscriptions...
Fast and reliable backend built with NestJS using Prisma to connect to any database. Subscriptions, mailing, permission handling, authorization, authentication, e2e tests and so much more.
Powered by

NestJS
NestJS is a powerful and extensible server-side JavaScript framework built on top of Node.js. It follows modular architecture principles, providing developers with a scalable and maintainable platform to build robust and efficient server-side applications.
Prisma ORM
Prisma is a next-generation Node.js and TypeScript ORM simplifying database access and manipulation by generating a type-safe query API based on your database schema.
Stripe subscriptions
Powered by Stripe, zauererstack lets you easily integrate and manage recurring billing for subscription-based services.
Authentication via JWT
JWTs provide a stateless and efficient means of authentication by digitally signing information, enabling secure token-based user authentication and authorization.
Role-based permission guards
Role-based permission allows to check and enforce roles based on the user´s credentials, ensuring proper access control in the application.
Invite system, Team management
Invite new team members and manage roles and permissions easily. Invitees receive an email with instructions to join your team.
Transactional mails, mail templatese
Easily send out transactional mails with pre-built mail templates. zauberstack uses nodemailer under the hood which can be used with a wide range of mail providers.
GraphQL
GraphQL offers a flexible and efficient way to request and receive only the necessary data, reducing over- fetching and under - fetching of information in API responses.
Error handling
The API provides error handling in a structured and organized way. There are different pre-made error classes helping to inform clients about the cause of an error.
E2E tests
E2E tests help identify and address integration issues, ultimately enhancing the overall reliability and quality of the software. zauberstack has test-suites for authentication and user related queries.
Enhanced productivity with Nest CLI
The Nest CLI (Command Line Interface) streamlines and accelerates the development process for Nest.js applications by providing a set of commands for scaffolding, building, testing, and more.
Convenient tooling
zauberstack comes with handy npm scripts to be more productive like Prisma Studio, a web based database editor to explore and manipulate data.
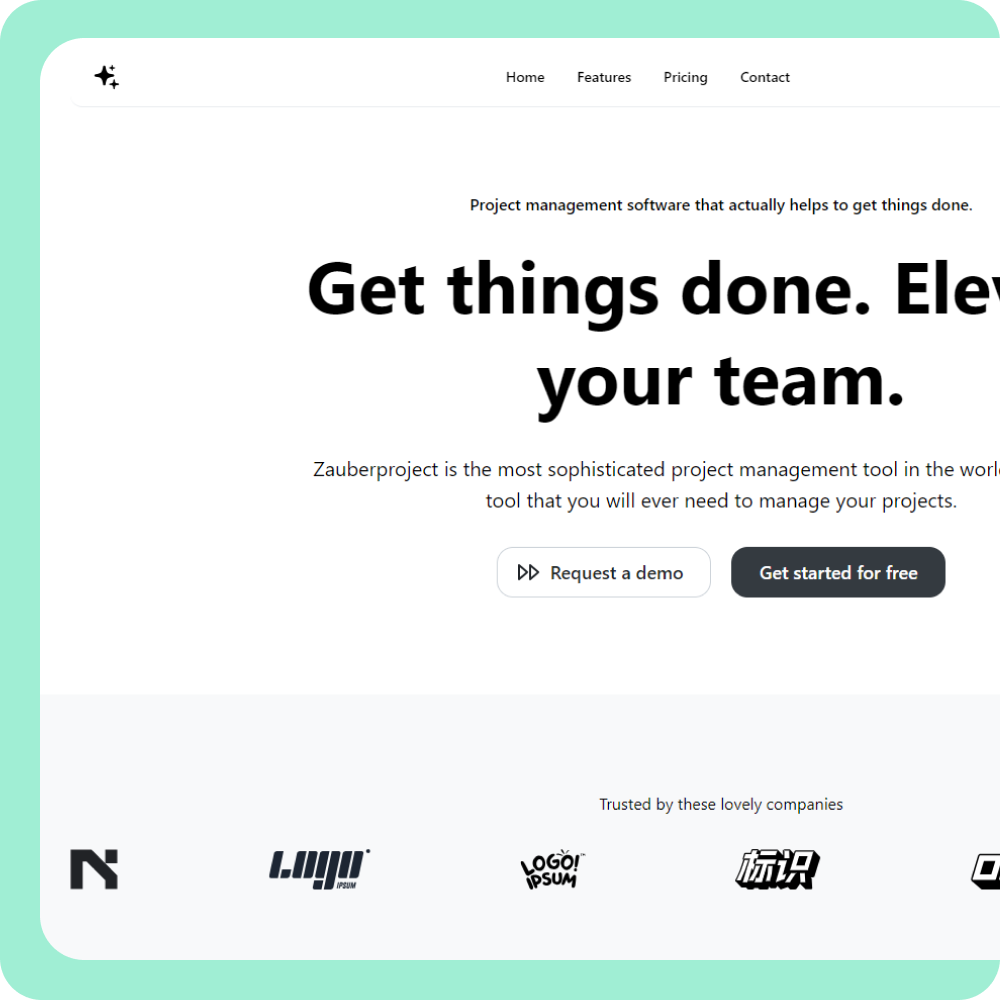
Prebuilt components, fast page loading times, fully customizable
Responsive and conversion optimized marketing website following best practices regarding SEO and page speed.
Powered by

Built with Next.js
Next.js simplifies React application development with features like automatic code splitting, server-side rendering, and a streamlined development experience, optimizing performance and SEO..
Performance optimized
Next.js leverages static rendering for pages, which enhances loading speed by generating HTML at build time and serving pre-rendered pages to users.
Fully responsive
The website is fully responsive and adapts to any screen size, ensuring a consistent and user-friendly experience across all devices.
SEO optimized
Next.js provides built-in support for SEO optimization, enabling developers to easily implement metadata, canonical tags, and other essential SEO elements.
Customize everything
The components are built with mantine and thus can be customized completely to match your brands message and visual appeal.
Effective page components
The website contains all components to market your project effectively and generate leads: Hero header, feature sections, testimonials, contact form and much more.
git clone zauberstack
After you´ve completed the checkout process, you´ll receive an invitation to a private gitlab repo, which you´ll want to clone.
yarn install
Zauberstack is structured as a monorepo and is easily manageable with yarn workspaces. After you run yarn install, all dependecies will be installed.
yarn start
Start everything with single command. Zauberstack comes with a dockerized development environment: Postgres database, mailhog for testing mails - ready to go.